Herkese merhaba, bir önceki yazımda Devexpress dashboardın nasıl oluşturulabileceğini ve kullanıma hazır hale gelebileceğini anlatmıştım. Bu yazımda programın bize hangi özellikleri sunduğuna göz atacağız.
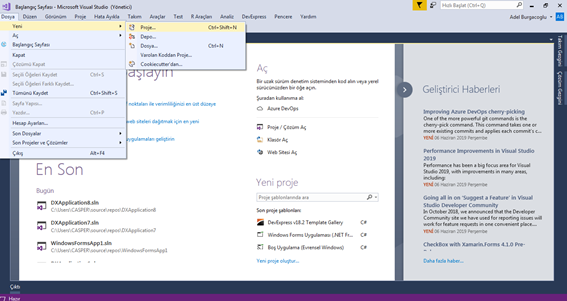
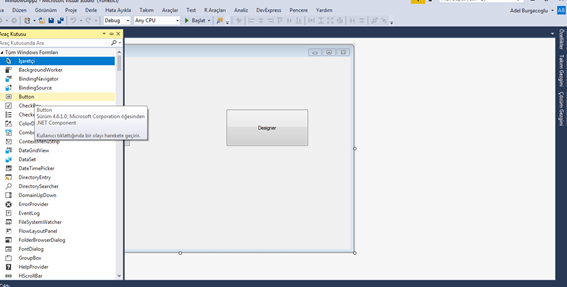
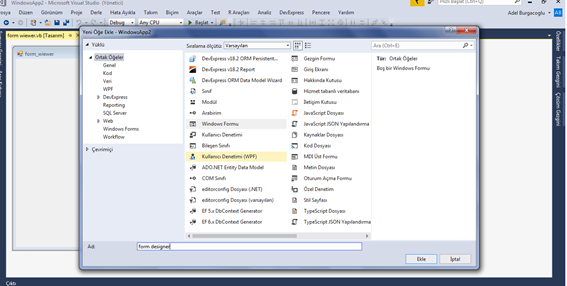
İlk olarak oluşturduğumuz programı açalım ve yeni bir pano oluşturabilmek için designer butonuna tıklayalım, oluşturduğumuz dashboard açılacaktır.


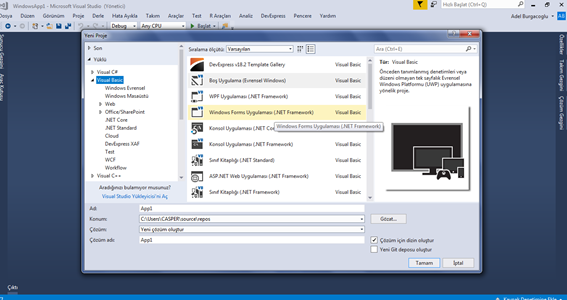
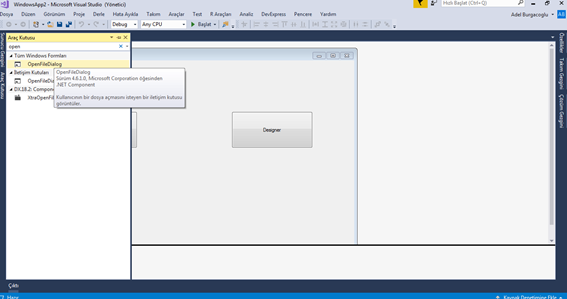
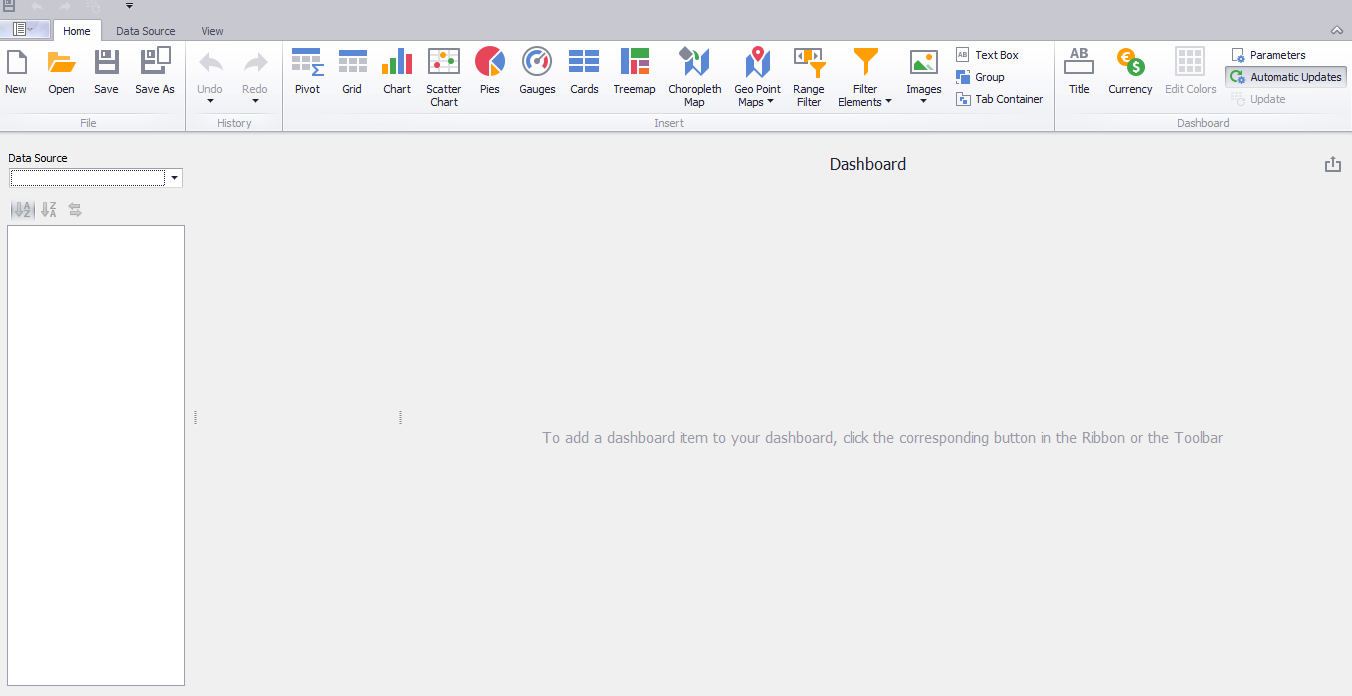
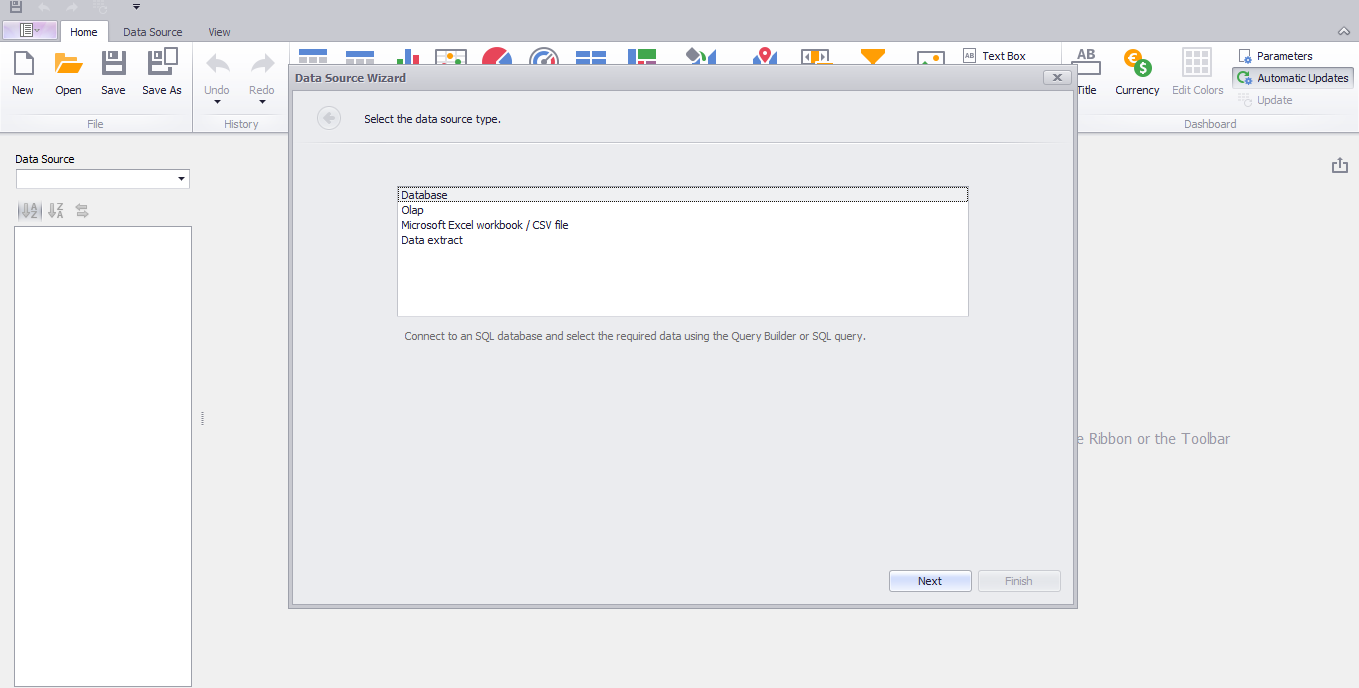
Açılan dashboard üzerinde, araç çubuğu kısmında new düğmesine tıklayalım. Bu işlemden sonra önümüze gelen ekranda veri kayanağı seçimi yapmamız gerektiğini görüyoruz.

Üzerinde çalışacağımız veri kaynağı bir excel dosyası olduğu için Microsoft excel workbook seçeneğine tıklıyoruz. Farklı veri kaynağı üzerinde çalışacaksanız diğer seçenekleri seçebilirsiniz.
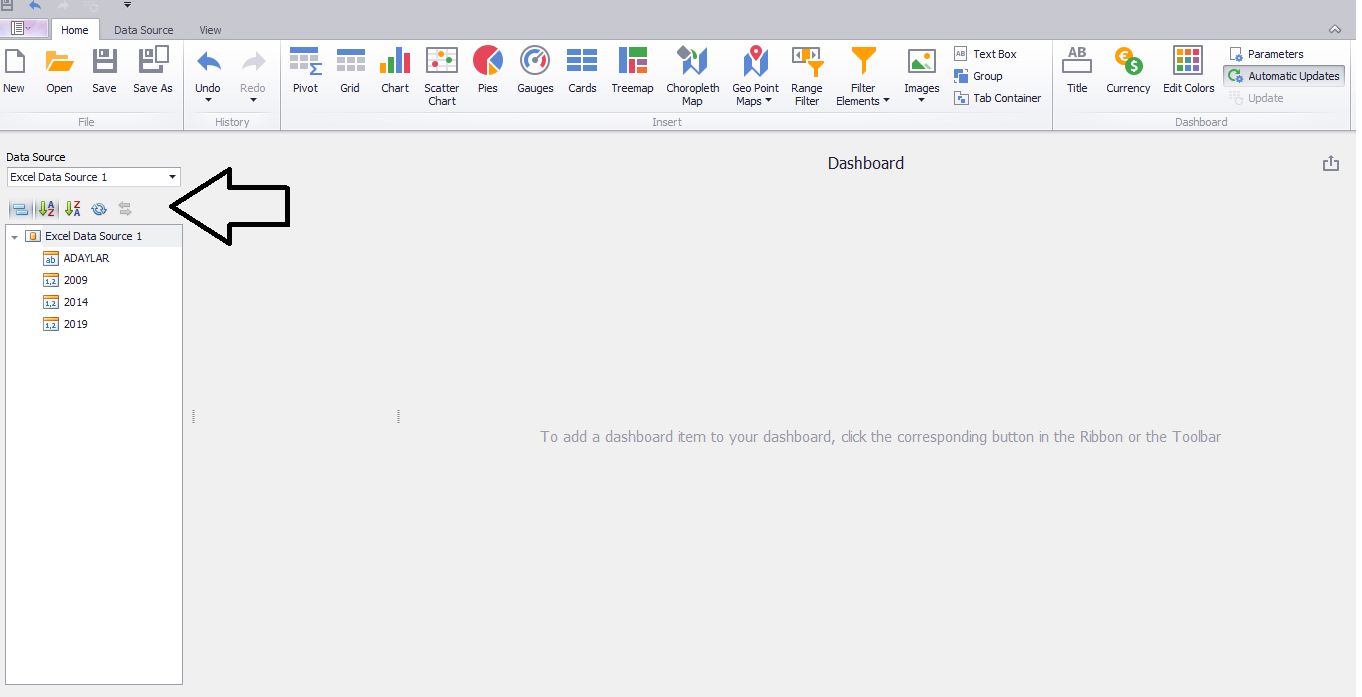
Veri kaynağını seçtiğimizde ekranımızın sol kısmında veri kaynağının detaylarını (sütun isimleri ) görebiliriz.

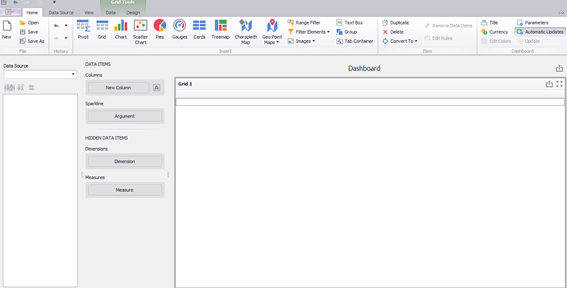
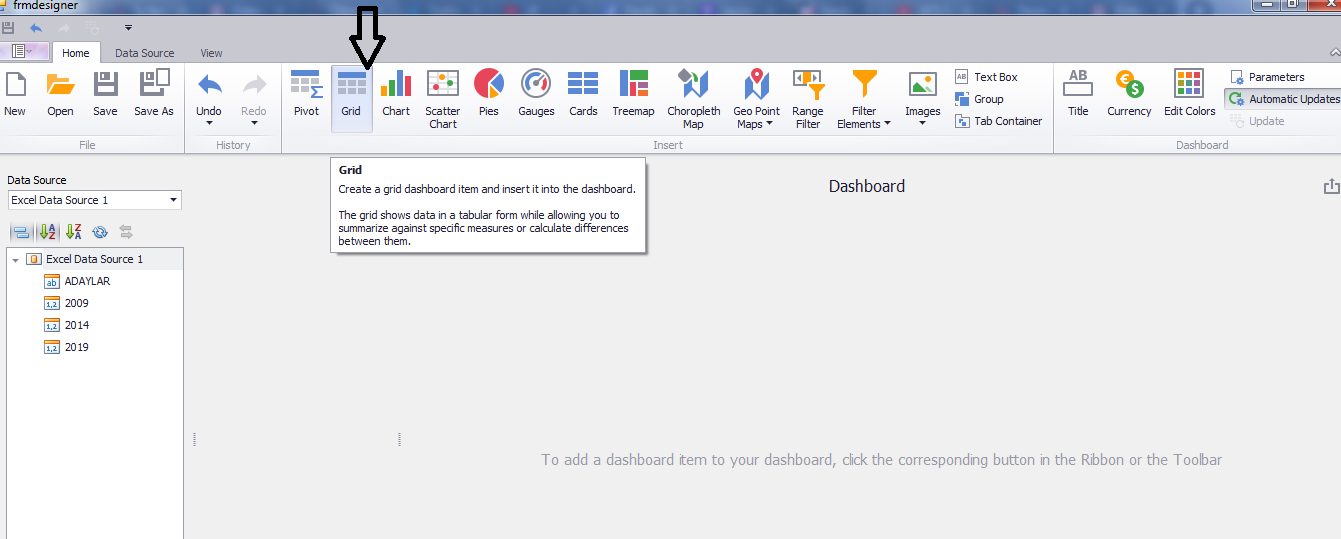
Grid Aracı Nasıl Kullanılır?
Grid kelime anlamı olarak ızgara anlamına gelmektedir ve dashboard üzerinde kullanıcılara sade ve anlaşılabilirliği kolay bir görünüm sunmaktadır. Biçimsel olarak excel tablolarına benzemektedir.


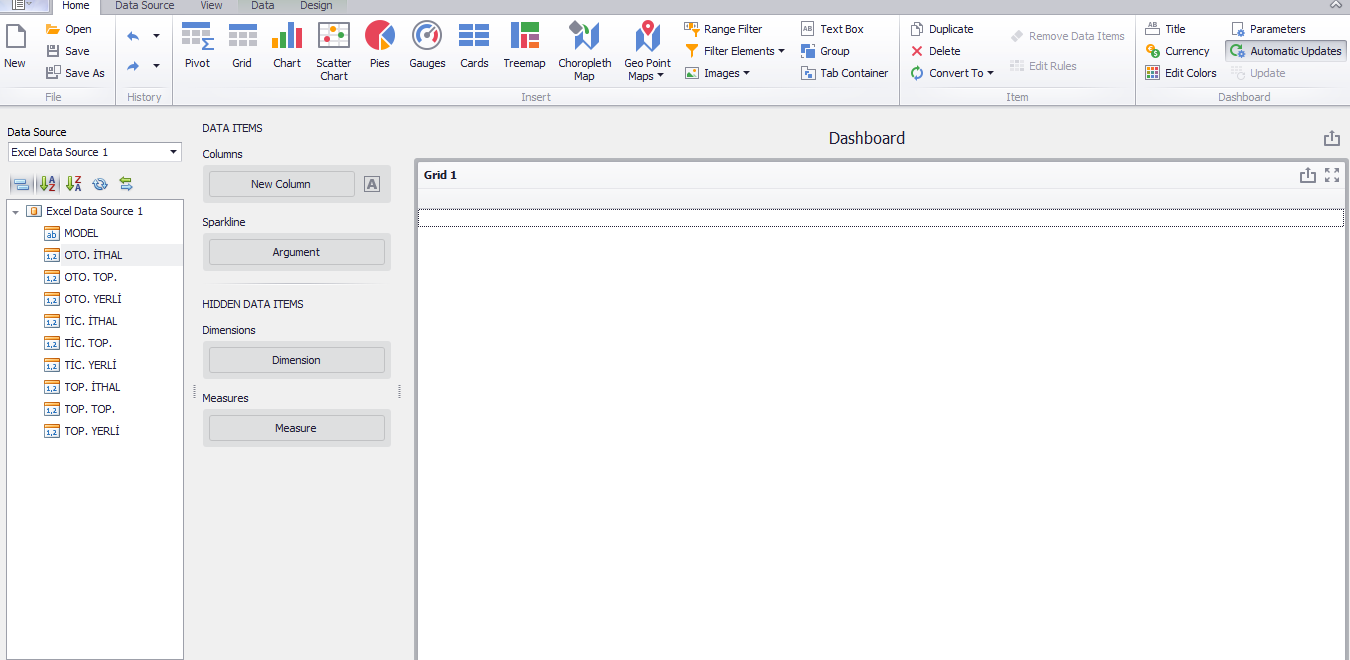
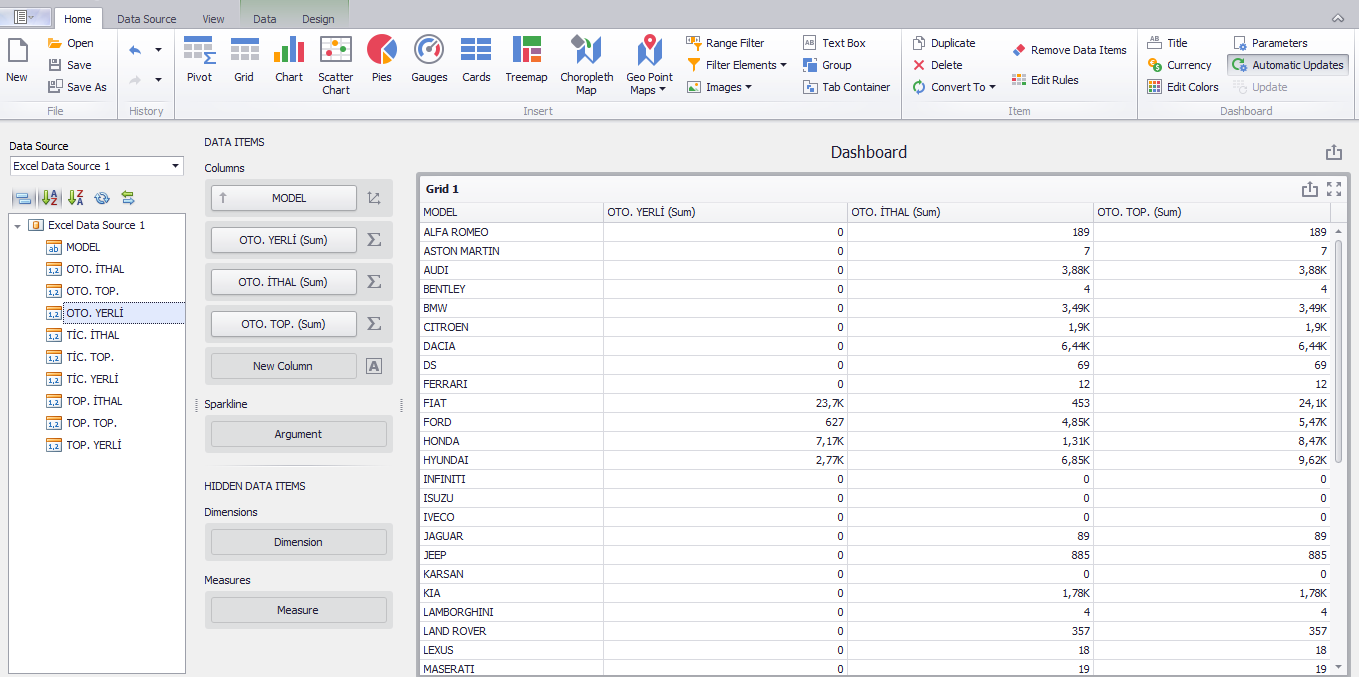
Grid üzerinde görmek istediğimiz sütunları sol taraftaki Data Source kısmında görmekteyiz. Grid üzerinde görmek istediğimiz sütunları sürükleyip new column kısmına bırakmalıyız.
Örneğin verilerimiz içerisinde sadece otomobil satış fiyatlarının bulunduğu verileri grid üzerinde görelim.

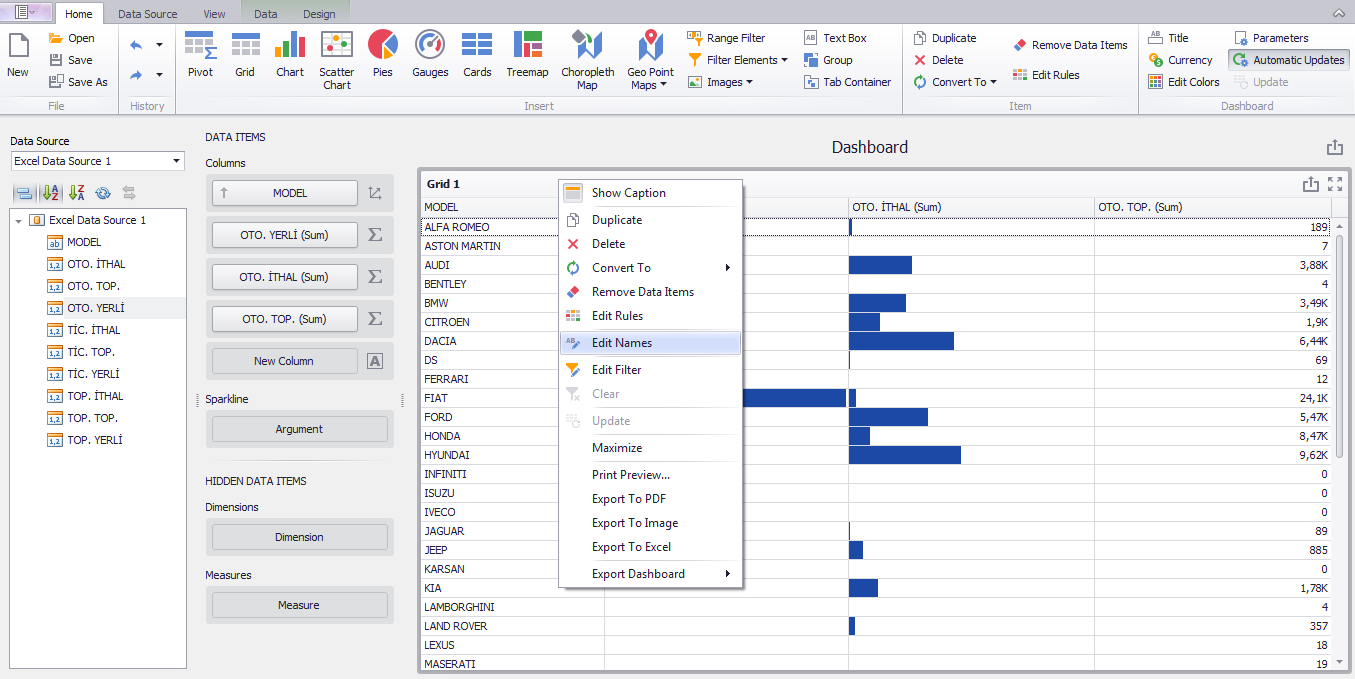
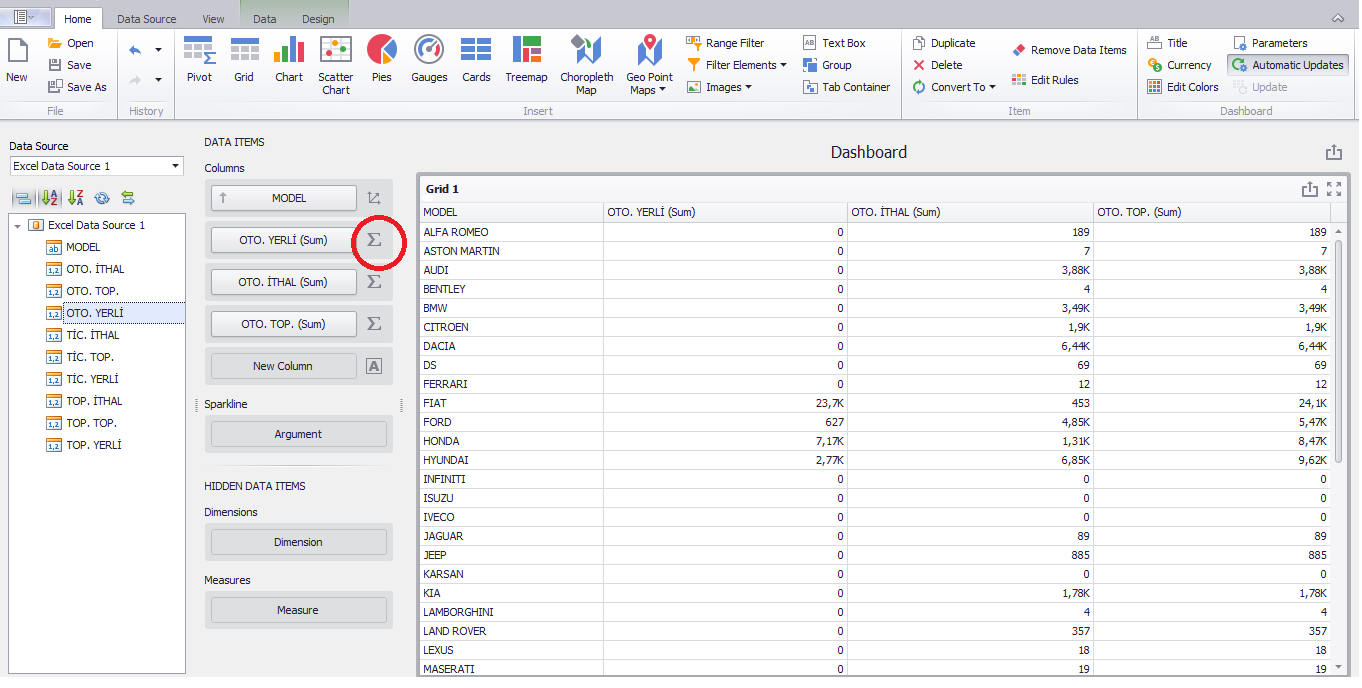
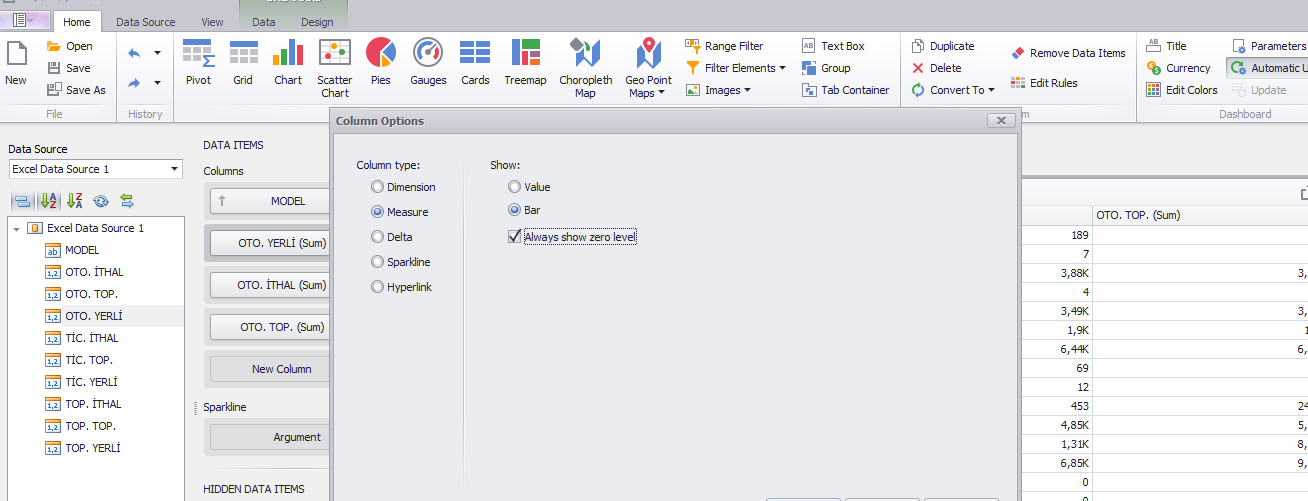
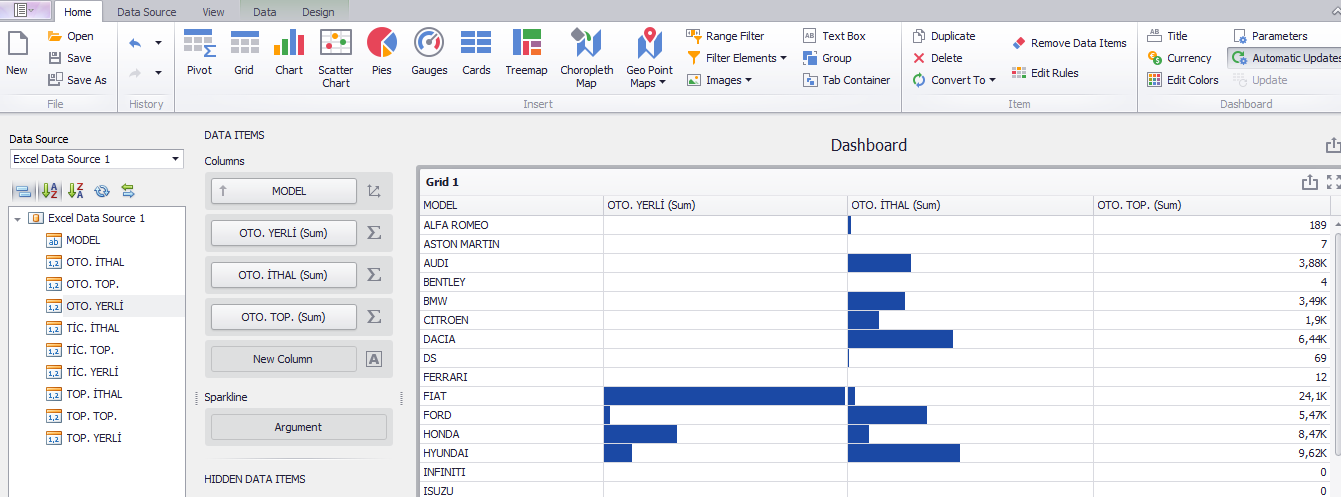
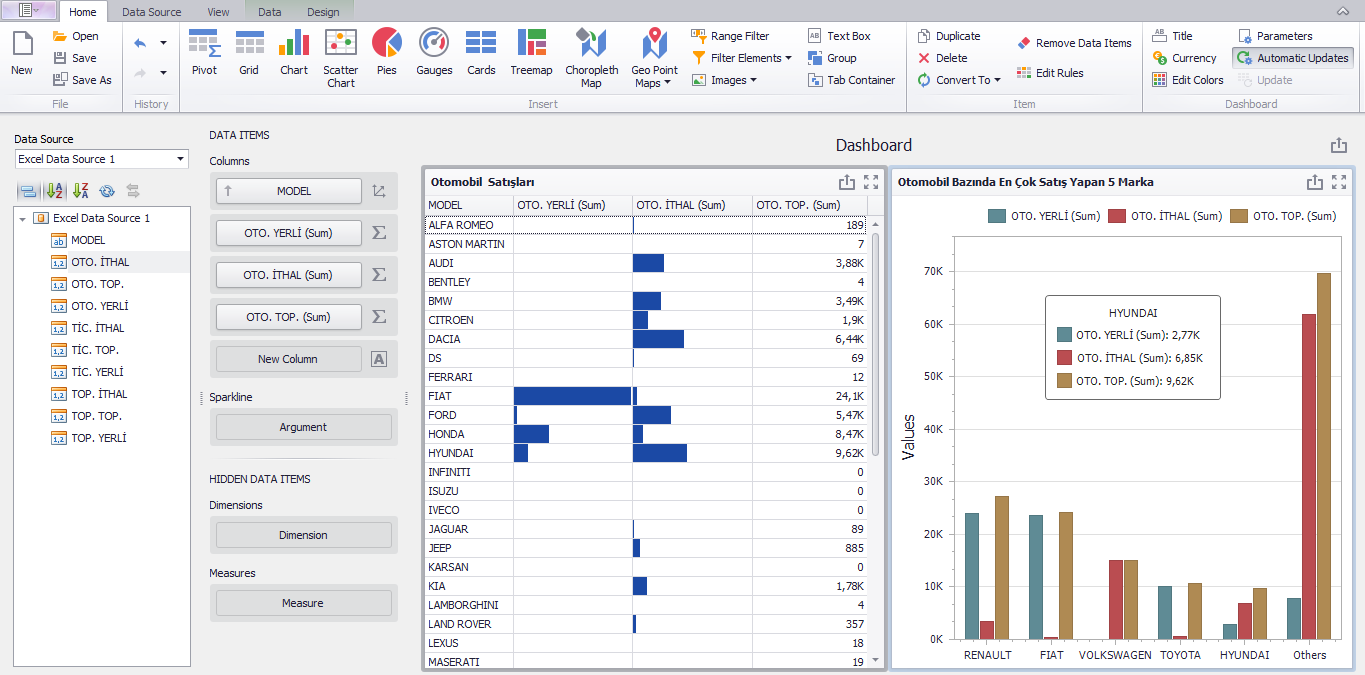
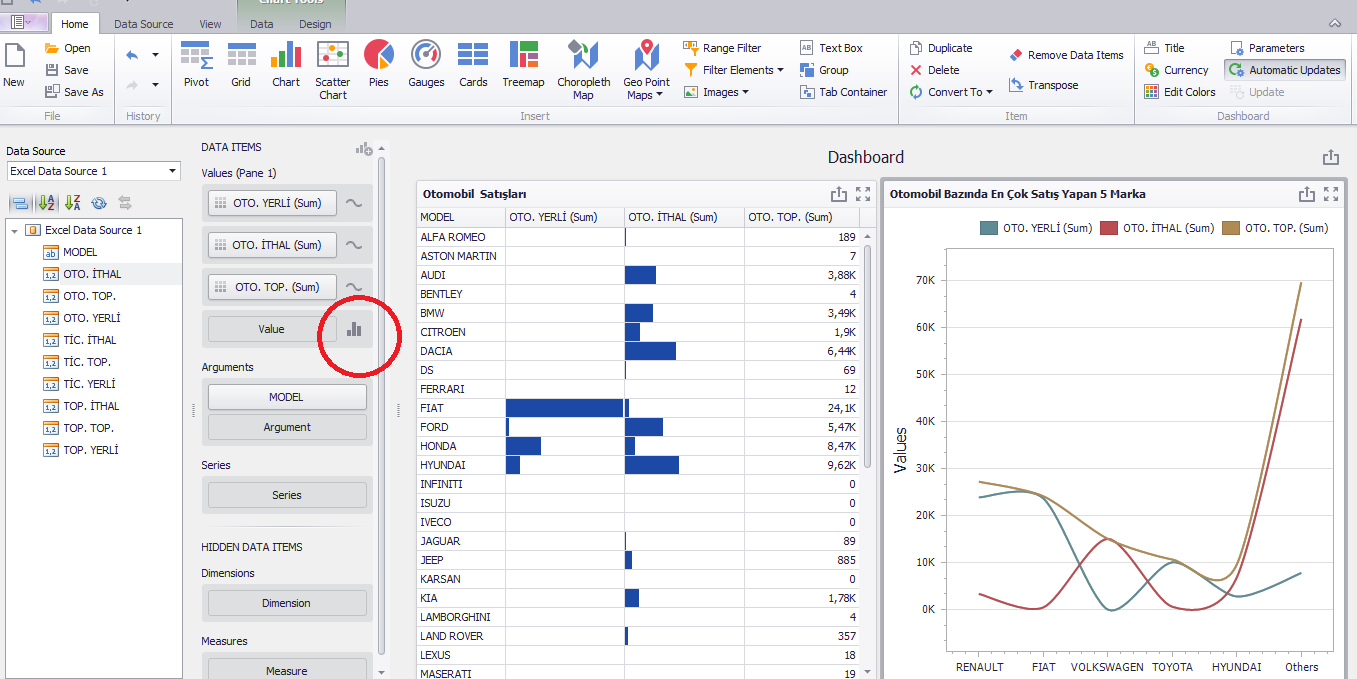
Bu örnek grid üzerinde verilerin görünümlerini de değiştirebiliriz. Örneğin Columns kısmında yer alan ve sayısal ölçülebilir ifadeler içeren sütunların adının yanındaki sağ kısmımda toplam işareti görmekteyiz. Eğer üzerine tıklarsak sayı yerine kalıp (bar) görünümler de elde edebiliriz. Bu işlemin adımları;



Grid’imizin adını değiştirmek için; grid üzerine sağ tıklayıp “edit name” seçeneğini kullanarak işlemi tamamlayabiliriz.
Chart Aracı Nasıl Kullanılır?
Devexpress chart aracı ile çizgi ya da çubuk grafiklerini kullanarak görsel zenginliği yüksek dinamik raporlama grafikleri oluşturulabilir.
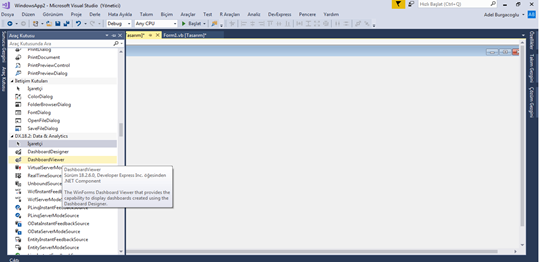
Panomuza bir adet de chart ekliyoruz. Araç kutusu üzerindeci chart düğmesine tıklıyoruz.

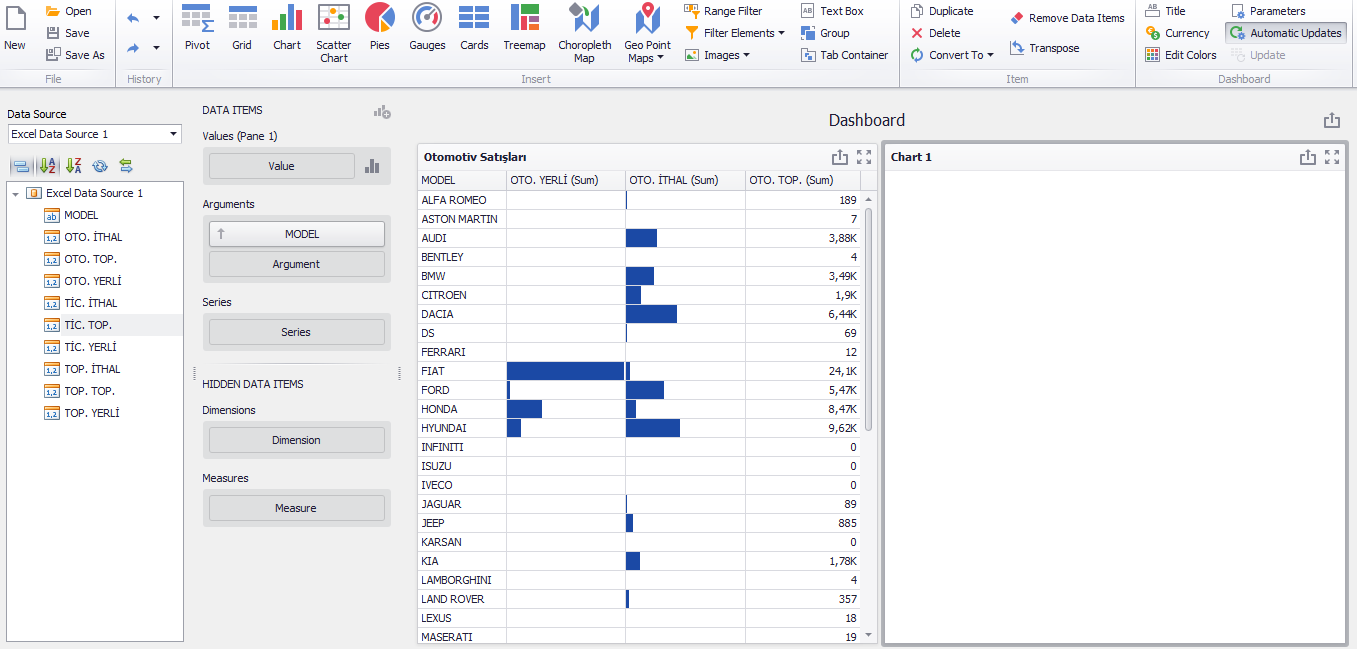
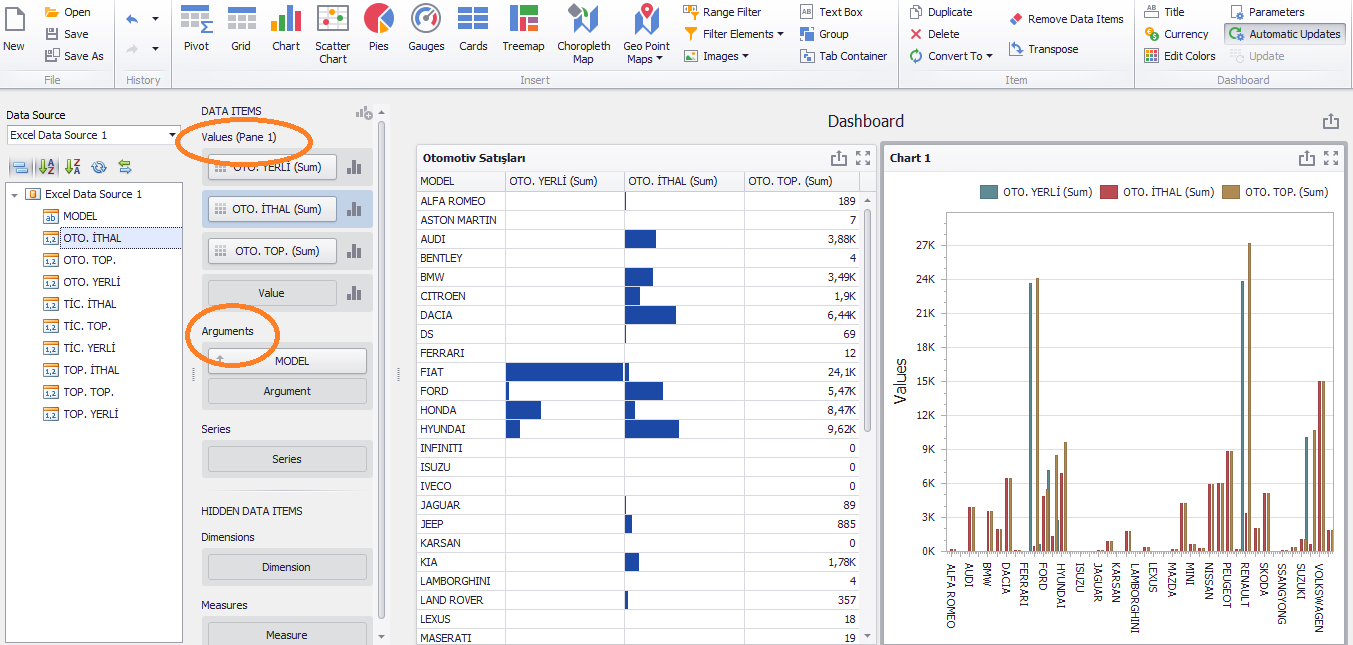
Value kısmına grafik üzerinde görmek istediğimiz değerleri sürüklüyoruz. Argument kısmına ise verilerimiz içerisinde dikkate almak istediğimiz sütunu sürükleyip bırakıyoruz. Örneğin bu çalışmada argument kısmına model bilgileri, değer kısmına ise otomobil verileri atılsın.

Chart aracımız panomuzda aktifleşti. Ancak yukarıdaki görselde de göreceğiniz üzere model sayımız çok fazla olduğu için bir çok bar oluştu. Kullanıcının isteğine göre en yükse satış payına sahip olan 5 modeli baz alıp chart düzenlemesi yapmaya çalışalım.
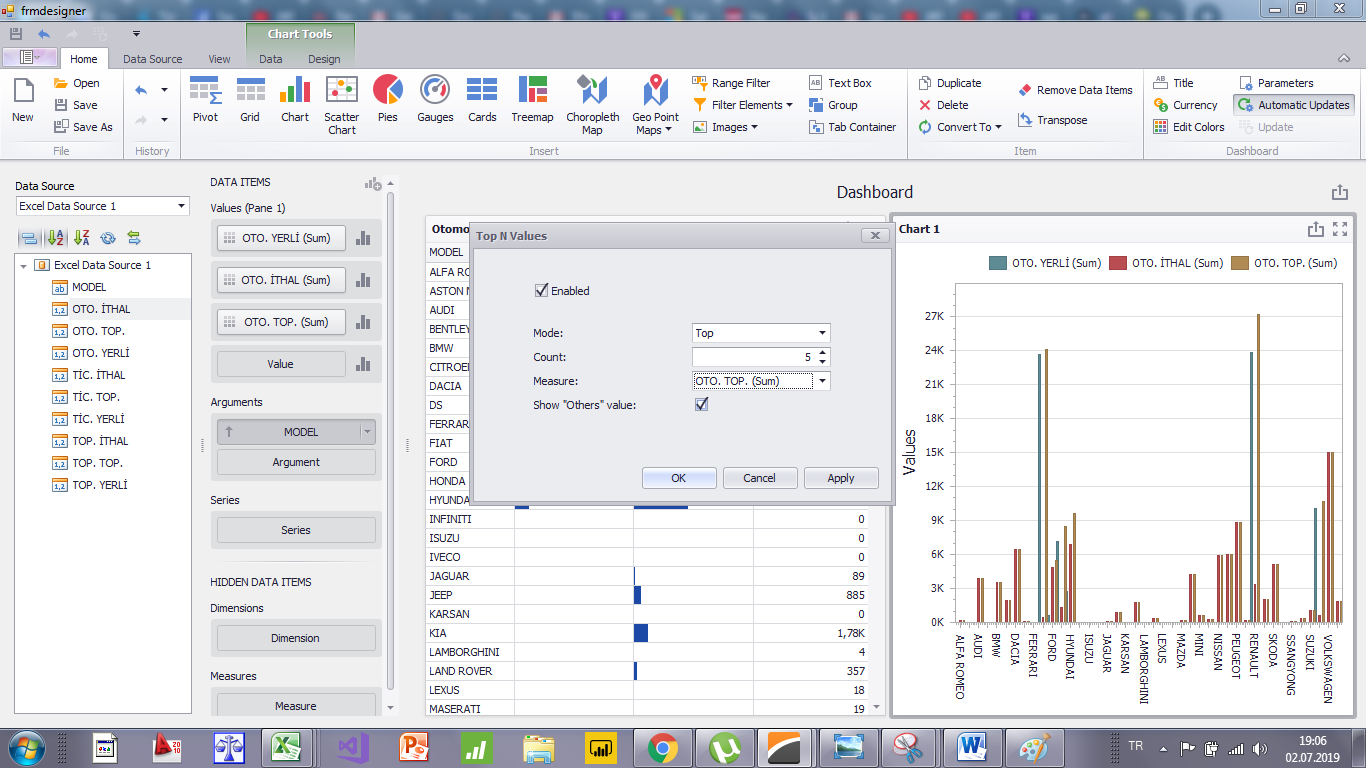
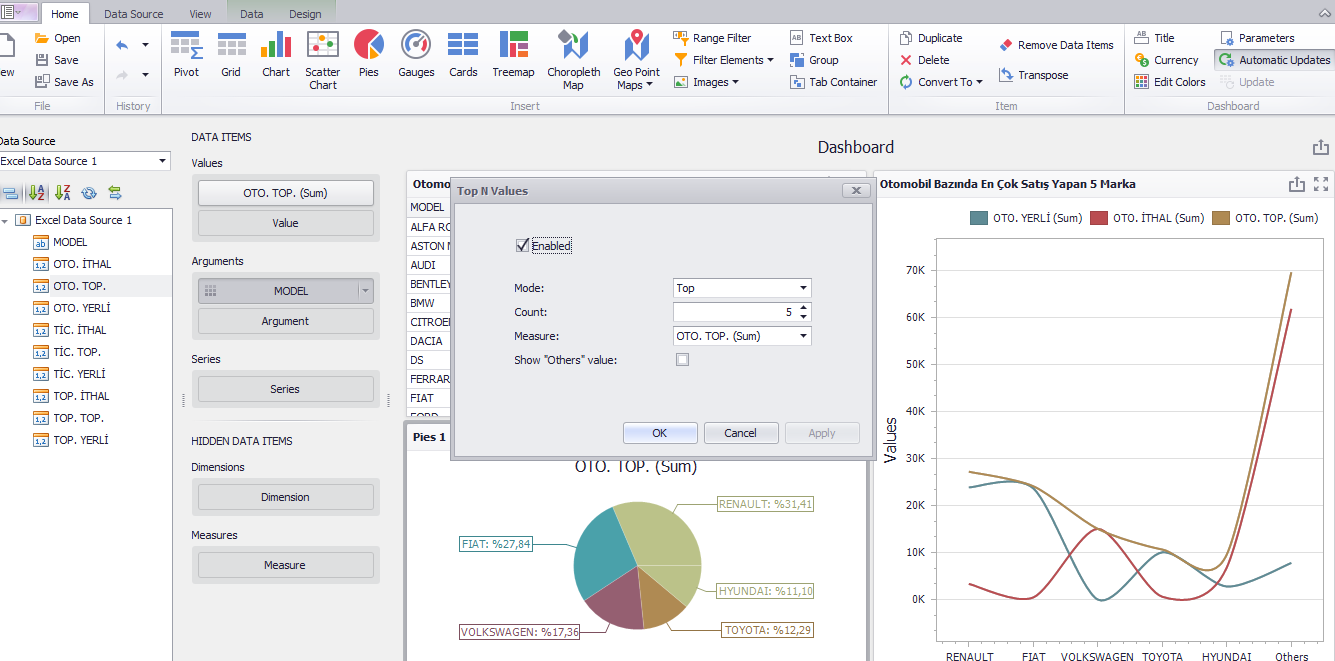
En yüksek satışa sahip olan 5 otomobil markasını görebilmemiz için argument kısmında sağ tıklamamız ve “Top N Values” seçeneği ile devam ederiz. N values kısmından da anlaşılabileceği üzere kullanıcı kaç model görmek isterse görebilir. Biz 5 model ile işlem yapacağız.

Karşımıza çıkan ekranda enabled (etkin) kutucuğunu seçmemiz gerekir. Bu seçenek ile en yüksek 5 modeli görebilme özelliğimizi aktiflştirmiş oluyoruz.


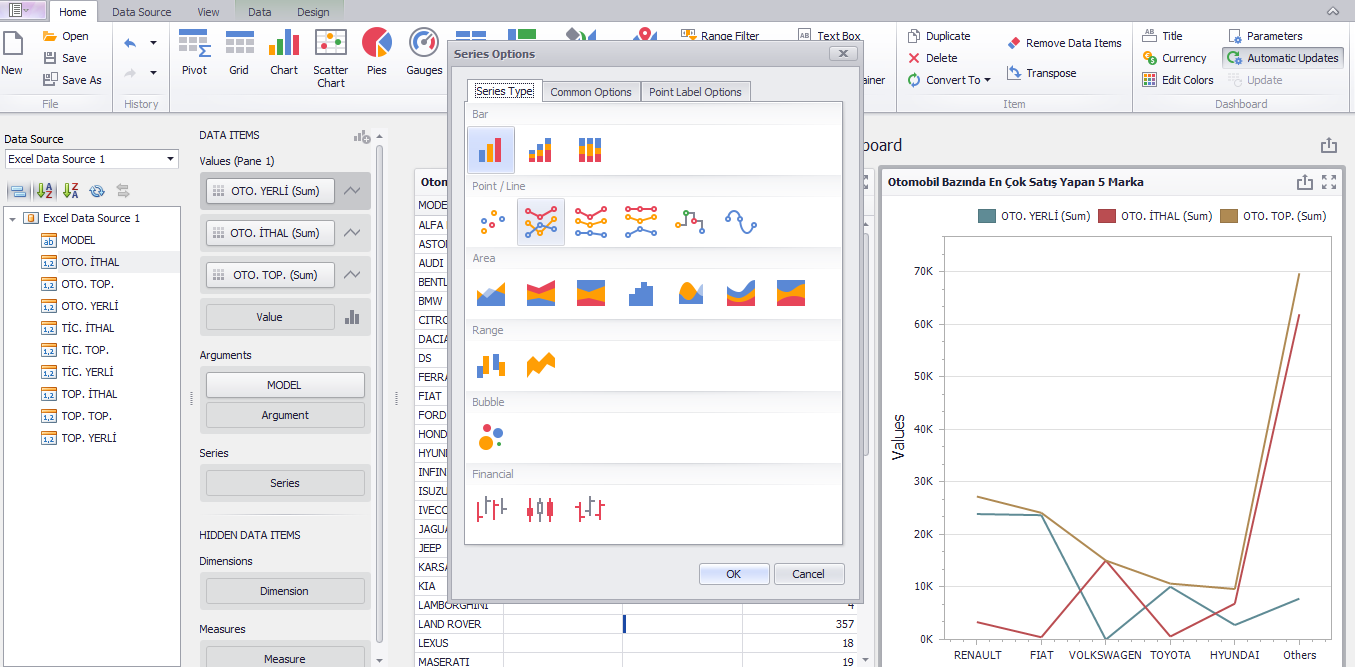
Grafiğimizin görsel şeklini de değiştirebiliriz.
Value kısmında görmekte olduğumuz grafik düğmesi üzerine tıkladığımızda farklı grafik çeşitlerini görebiliriz.


Pies Aracı Kullanımı
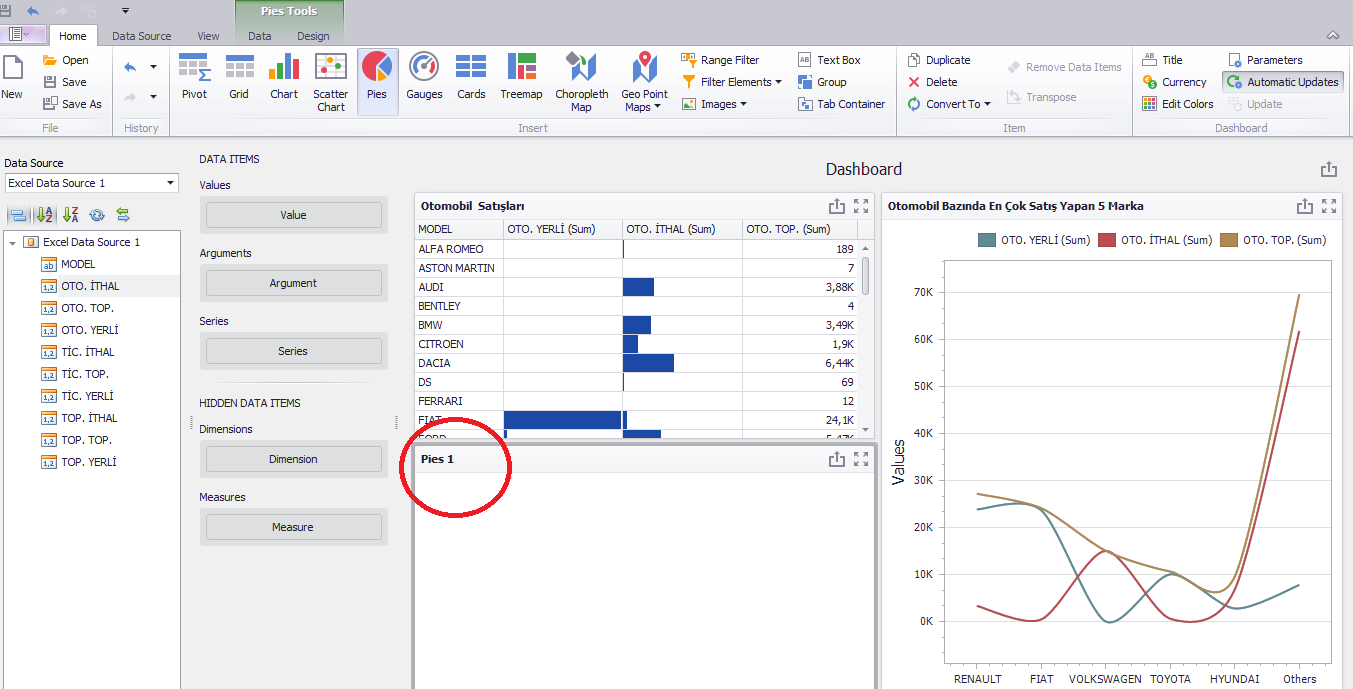
Genel olarak ilk öğretimden beri biliyor olduğumuz pasta grafiğini de araç kutusunda görmekteyiz.

Value üzerine pasta grafiğinde görmek istediğimiz verileri sürükleyip, argument kısmına ise model sütununu sürüklüyoruz.

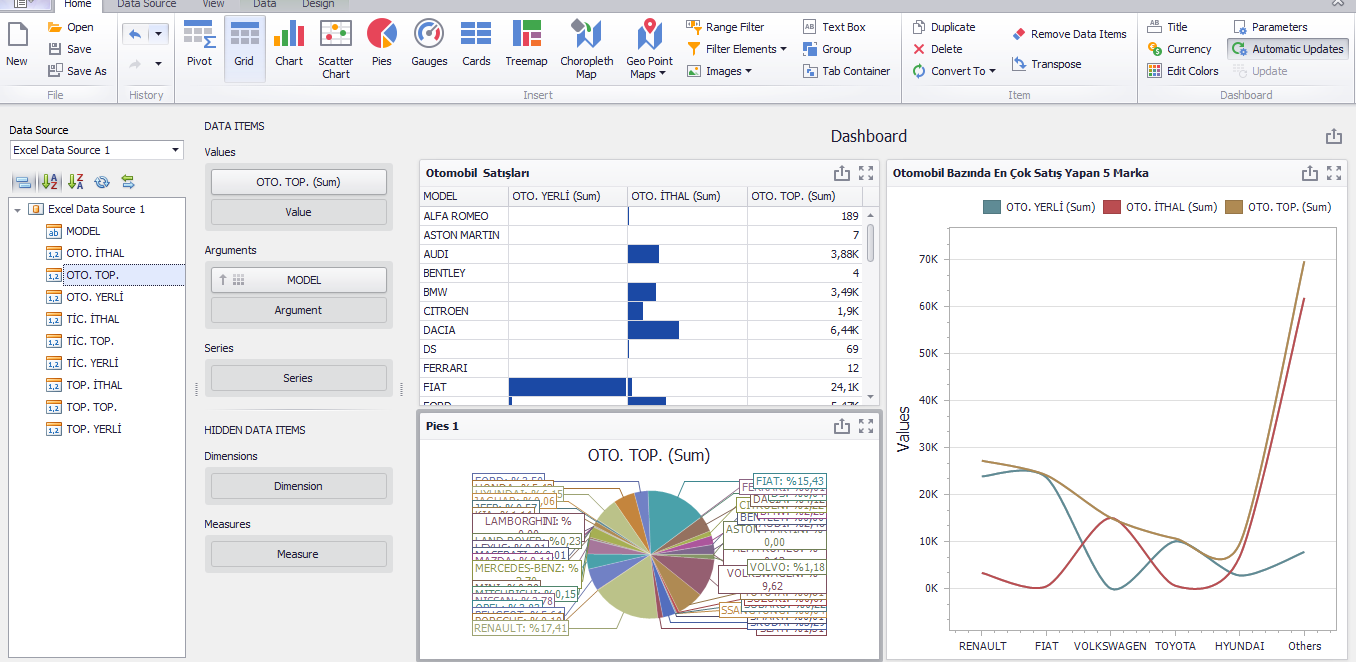
Çok fazla modelimiz olduğu için bu kez de anlamlı bir grafik elde edemedik. Sorunu giderebilmek için Top N Values özelliğini etkinleştirip kullanıyoruz.

Card Aracı Kullanımı
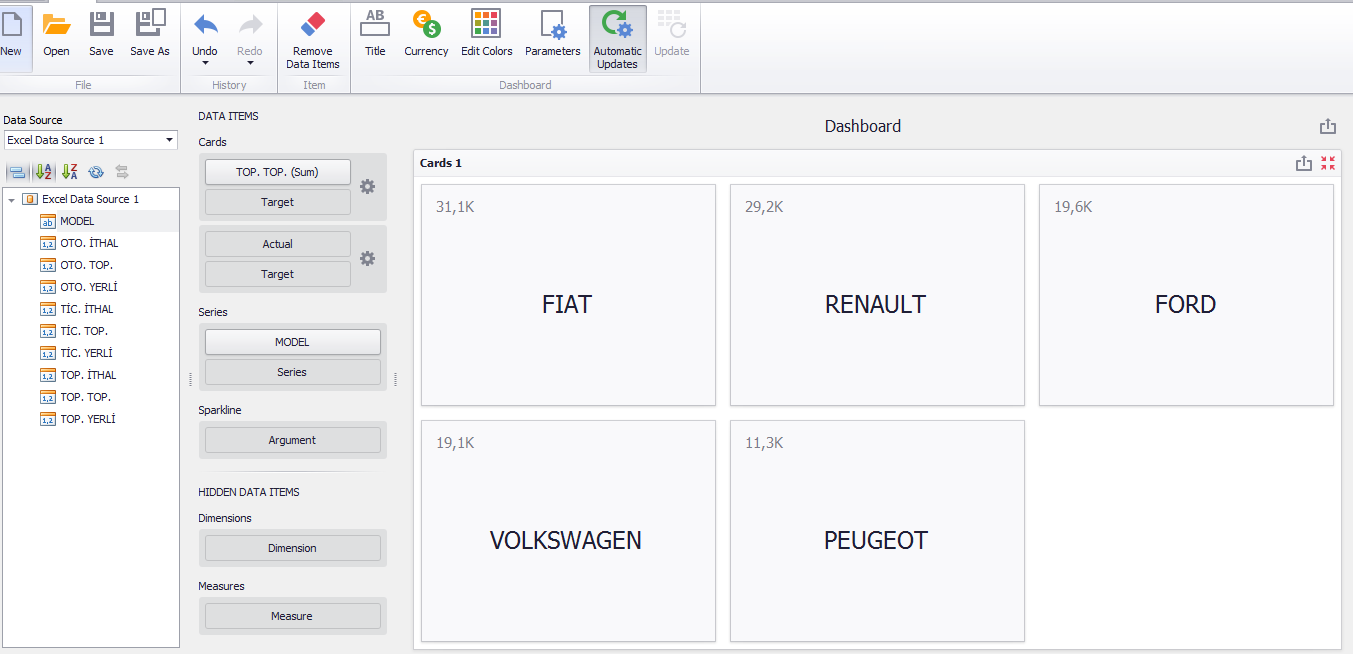
Kartlar sadece model isimlerini ve toplam satışları göstermek, kıyaslamak için kullanılabilir. Araç kutusundaki card düğmesi ile çalışır. Sütunlar series ve cards kısımlarına sürüklenir.
En çok satış yapılan 5 otomobil modelini gösteren card;

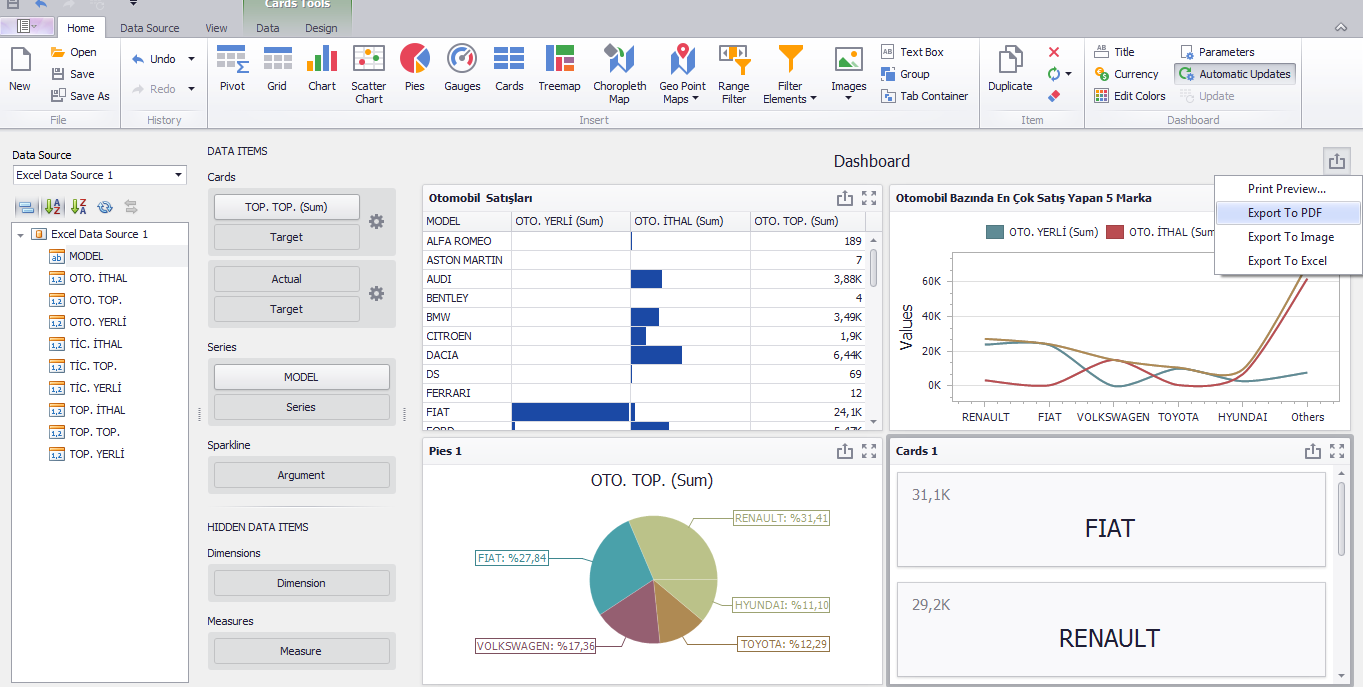
Hazırladığımız pano dashboard üzerindeki kutucuk şeklindeki düğme kullanılarak farklı kaydedilebilir ve diğer kullanıcılara sunulabilir.

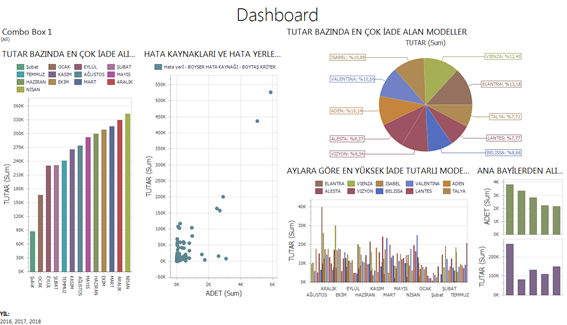
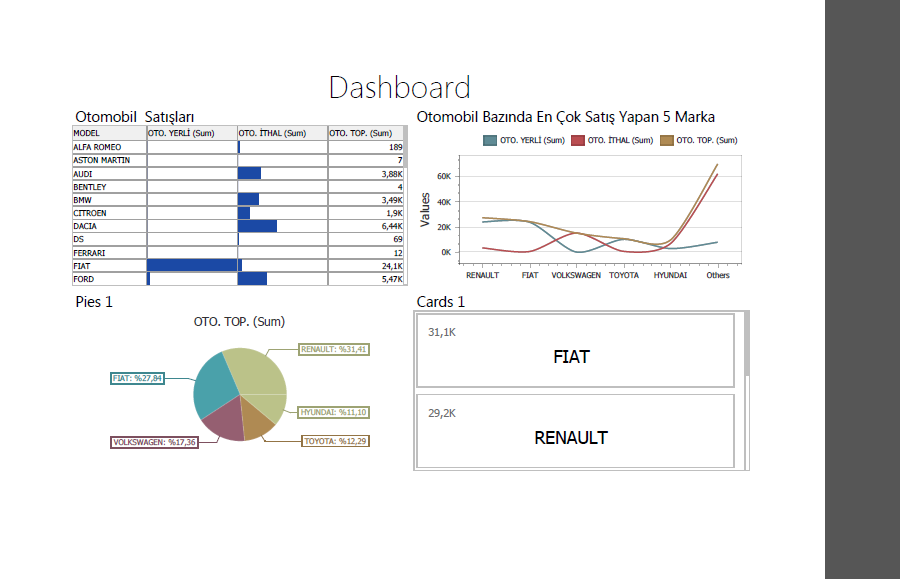
PDF olarak kaydetmiş olduğumuz panomuz;

Bir sonraki yazımda devexpress dashboard üzerindeki diğer araçlardan bahsedeceğim. Takipte kalın 🙂