Herkese merhaba. Bu yazımda Devexpress ile iş zekası araçlarından olan görsel panoların (dashboard) nasıl oluşturulduğunu inceleyeceğiz.
Dashboard Nedir?
Çok karmaşık verilerin bulunduğu excel tablolarının ya da veri tabanı sistemlerinin analizinin yapılmasını sağlayan görsel panolardır. Kullanıcıların birçok kritik sonucu aynı anda özetle görmesini sağlar. Dashboardlar kullanıcıya özel olarak tasarlanabildiği gibi standartize edilmiş örnekleri de vardır. Örneğin WordPress’te oturum açıldığında ekrana gelen özet görüntüleme ekranları, standart hale getirilmiş dashboardlardır.
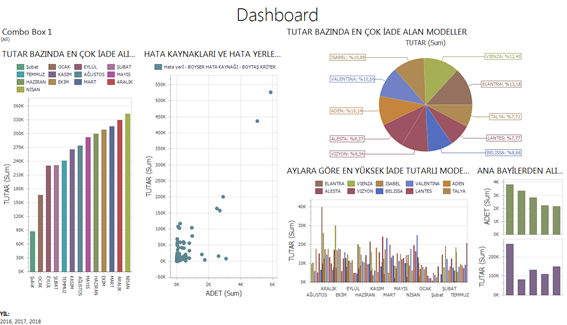
Devexpress ile oluştutulmuş bir dashboard örneği;

Peki bu dashboardları nasıl oluşturuyoruz?
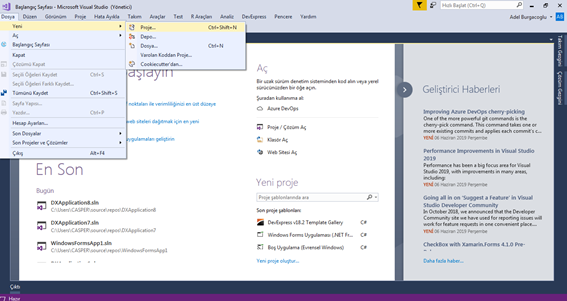
- Microsoft Visual Studio programı açılır ve dosya sekmesinden yeni proje oluşturulur.

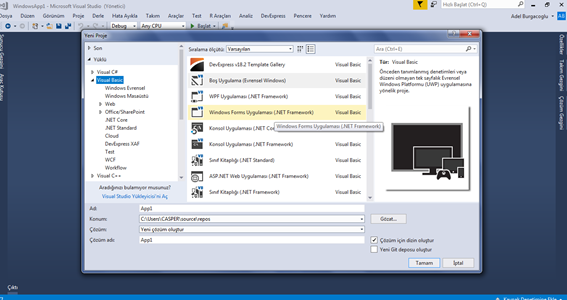
- Yeni proje Visual Basic sekmesi altından Windows Form Uygulaması seçilir.

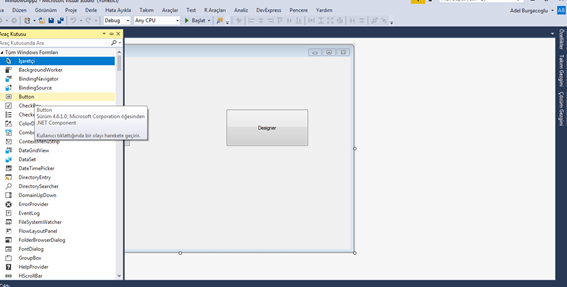
- Araç kutusu kullanılarak 2 adet buton eklenir. İsteğe bağlı olarak buton özellik çubuğundan butonların isimleri ve boyutları değiştirilebilir.

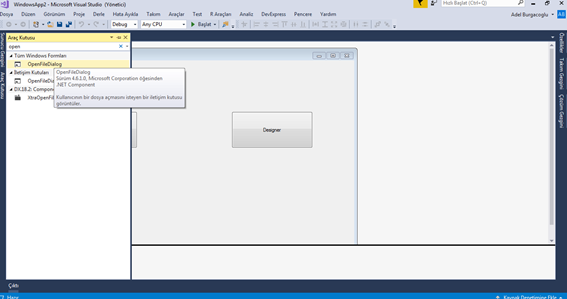
- Butonların bulunduğu form içerisine araç kutusundan OpenfileDialog atanır.

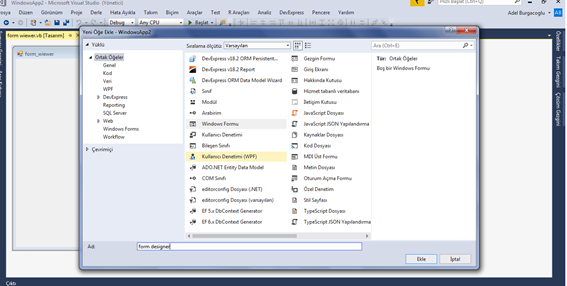
- Projeye 2 adet form eklenmelidir. Proje sekmesinden Windows formu ekle düğmesine tıklanarak eklenebilir

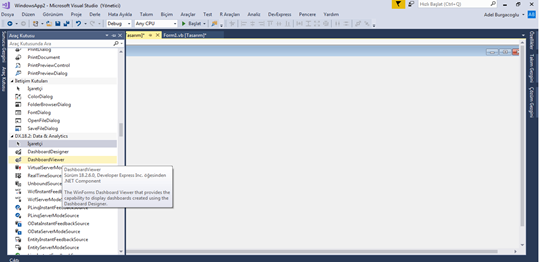
Eklenen Windows formlarında Devexpress dashboardın tasarlanabilmesi ve çalıştırılabilmesi için araç kutusundan DashbBoardWiewer eklenir. Bu durum ilk kez proje oluşturulan bilgisayarlarda biraz zaman alabilir. İşlemin uzun sürmesi bir problem teşkil ettiğini göstermez.

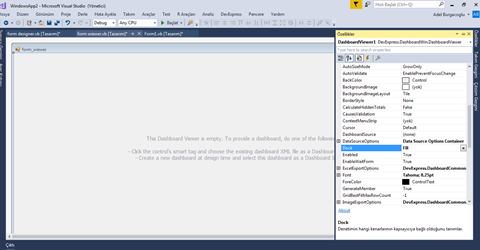
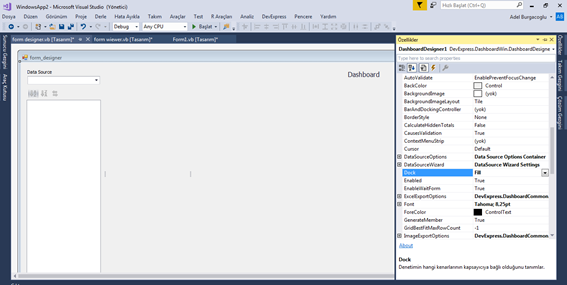
Dashboard wiewer aracının docks özelliği FİLL olarak değiştirilir.

Designer form aracının içerisinde araç çubuğundan DashboardDesigner eklenir. Dashboard Designer’in dock özelliği fill olarak değiştirilir.

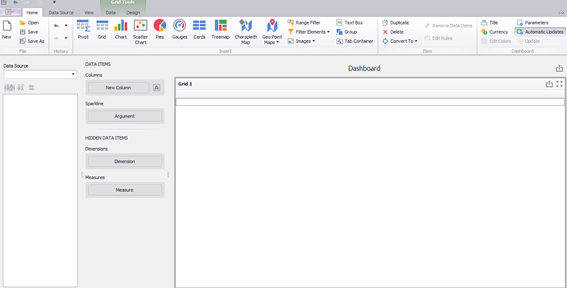
Dashboard oluşturabilmek için bir takım kutulara ihtiyacımız vardır. Bunlar performanns grafikleri, pivot tablolar, pasta grafikleri vb. olabilir. Bu kutucukları eklemek için Dashboard Designer aracının sağ üst köşesindeki oka tıklanarak “create ribbon” düğmesi seçilir.

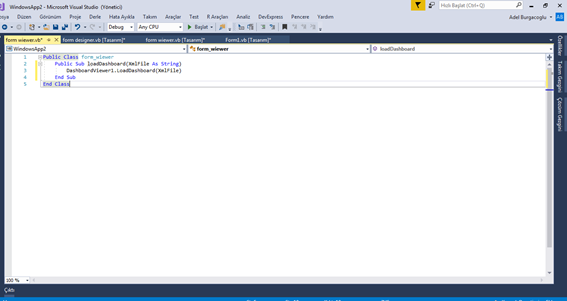
Wiewer formunun verileri analiz edebilmesi için içerisine yazılması gereken kodlar yazılmalıdır.

Form designer içerisine de aşağıdaki kodlar eklenmelidir.
Public Sub loadDashboard(XmlFile As String)
DashboardViewer1.LoadDashboard(XmlFile)
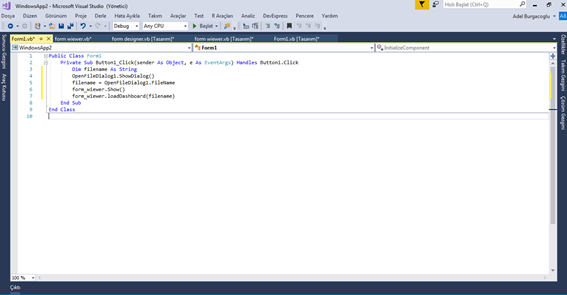
Daha sonra form1 içerisine giriş yapılarak wiewer adı verilen buton içerisine kodlar yazılır.

Yine form1 içerisinde designer butonunda tıklayarak aşağıda verilmiş olan kodlar yazılır.
form_designer.Show()
form_designer.loadDashboard(filename)
Ardından programım çalıştırılıp dashboard kaydedilerek sürekli olarak kullanıma hazırlanmış olur.

Bir sonraki yazımda dashboard araçlarının detaylarını inceleyeceğiz.
Sağlıcakla kalın 🙂
